css - How to fix unwanted circle on / break down of SVG path element for Sankey links with d3? - Stack Overflow

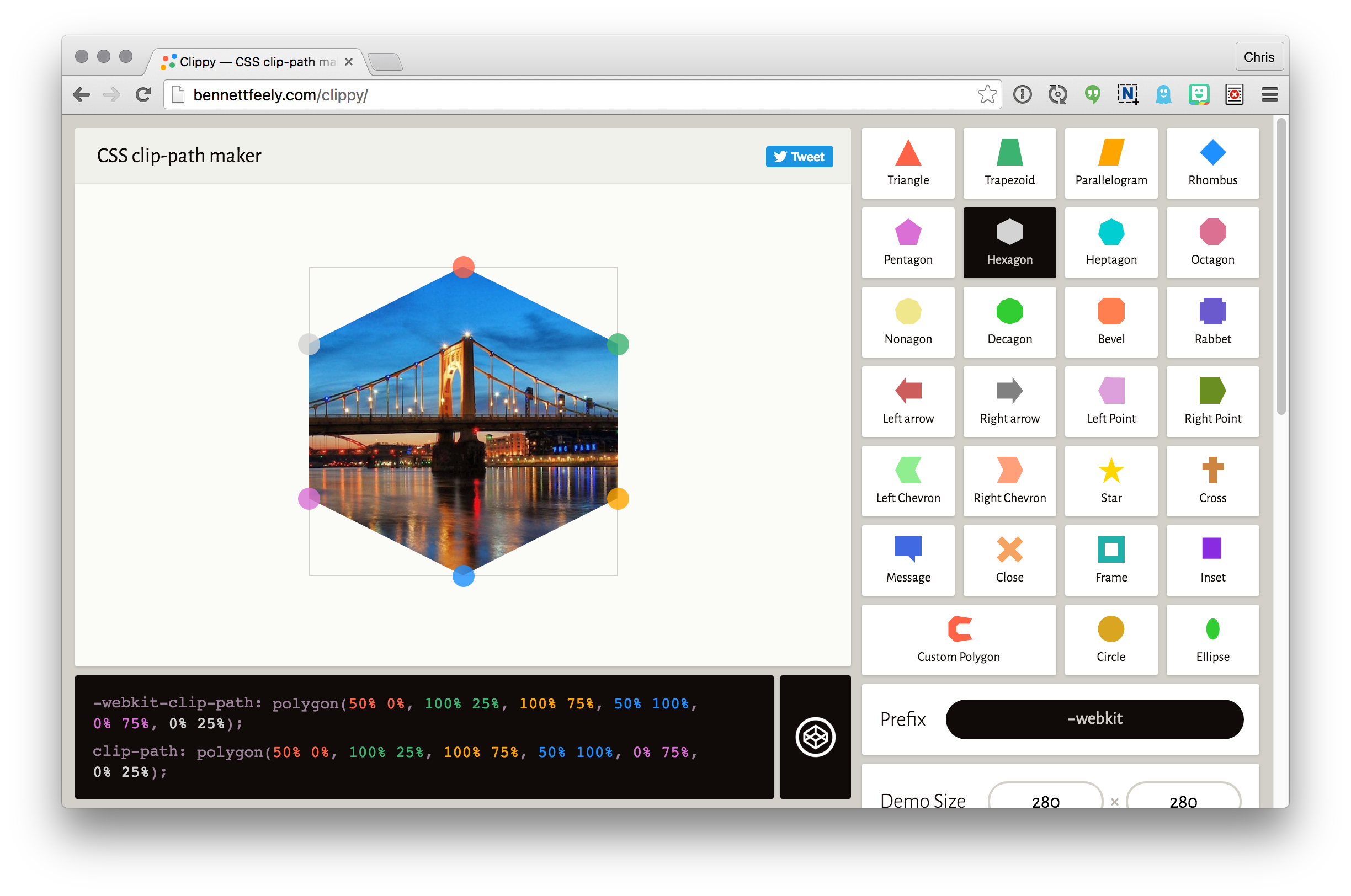
CSS-Tricks on Twitter: "Reminder that Clippy is an *awesomely helpful* little app for clip-path https://t.co/SZILcdftSZ https://t.co/qcKvcaTO8a" / Twitter